If you have been commenting on the site in recent weeks you will have noticed that we use Disqus to power our comments section. We really like the platform. It allows ease of commenting, simply comment moderation for us (we are committed to keeping the trolls out) and, it just streamlines the entire process for everyone.
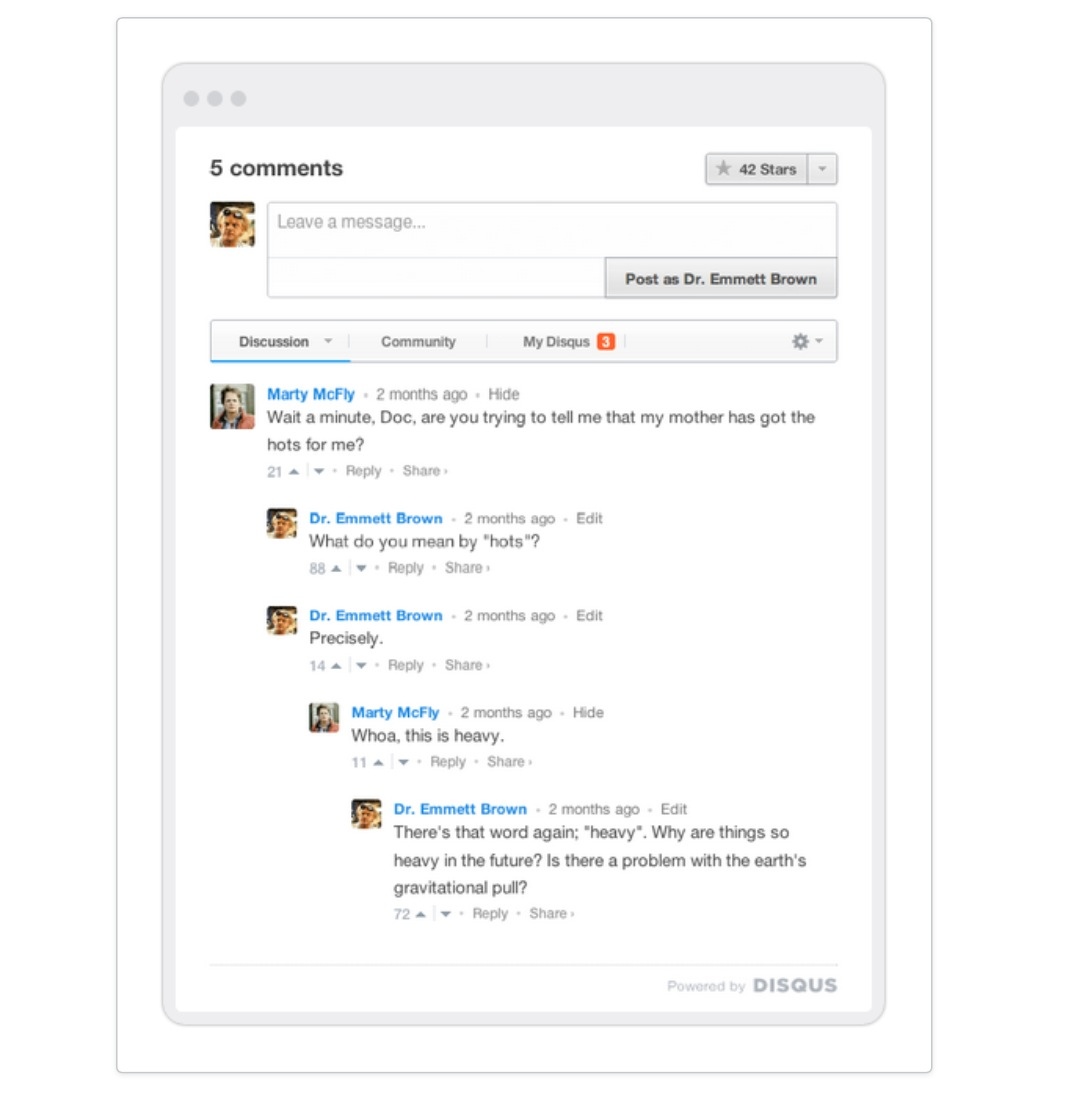
Well, the company behind Disqus just rolled out Disqus 2012. You can get a sense of what is new with Disqus by watching this “awesome new video showing off the new Disqus”.
The new Disqus is more social, streamlines the process of commenting, and it now streams conversations live. That means iris an even better way for us to continue to build the GD Community, let you enter giveaway contests and allow us al to share our love (obsession!?!?) with the gear we use. Check out the blog post explaining the changes and then come back to this post and use Disqusto let us know what you think. Check the blog post here.



I’m having major problems rolling Disqus 2012 out today on a blog I moderate. The “Appearance” tab to customize the CSS is missing entirely, and on the blog itself, whenever 2012 is turned on, the Comments area has no background and includes many elements I use CSS to remove, elements I neither want nor need to see. I am waiting for custom CSS and for the default template to look more presentable on my blog, then I’m on board! Until then, Disqus has quite a lot of work to do for 2012.
What’s your site link? Keep in mind that we’re not using a Custom CSS box in the new version but it needs to look good on every site, so we’d definitely like to take a look!
The best I can do is give you a screenshot of my blog with 2012 turned off (left) and on. I blocked out the private information and circled in red the elements I would like removed from 2012 on my blog (why I am using CSS). http://i1271.photobucket.com/albums/jj633/addressnathan/untitled.jpg And here is the CSS I use: .dsq-post-edit,.dsq-like,.dsq-request-user-info table{display:none;}
.dsq-comment-cite,#dsq-comments-title,.dsq-reply-link,.dsq-post-area h3, .dsq-like-faces,.dsq-request-user-info,.dsq-messages,.dsq-community-box,.dsq-admin-settings{opacity:0;font-size:0px;width:0px;height:0px;padding:0px;margin:0px;overflow:hidden;}
.dsq-options{opacity:0;}
.dsq-comment-text{font-size:14px;}
#disqus_thread{background-color:#9E9E9E;}
.dsq-comment-header-time{position:absolute;left:0px;}
Nice:) how could i change the color of link in disqus2012? i changed margin-left in disqus-comment-system/comments.php. of disqus plugin of wordpress. I see in this blog
.publisher-anchor-color a {
color: #126B4B !important;
while in mine is #0000EE and usually is #1977CA.
I don’t know to change this without custom css of disqus 🙁 can you help me?
thanks
I use Tumblr, the Showroom theme by Mixpanel, and here is my Tumblr CSS. I do not use Custom HTML with my template, just css. .show{background-image:url(http://i1159.photobucket.com/albums/p631/ourtumbles/JJNO1_HI-RES_TEMP.jpg);background-color:#FFFFFF;background-attachment:fixed;background-position:right top;background-size:1100px 1100px;background-repeat:no-repeat;position:absolute;left:-142px;}.post_tag,.icon_image,#right,#topbar,.play_count{display:none;}#left{margin-left:112px;margin-top:39px;}a{cursor:default;}#pagination a,.quote_body,.item_content a{background:none;}div.photoset,#pagination, body{zoom:109.374%;opacity:0.968;}.lower{max-height:62px;}#tumblr_lightbox, .audio div.item_content{zoom:92.161%;}.photoset, .content_border img{max-height:431px;}div{font-family:”tahoma”;}
On Firefox the empty comment box is too big. What can I do?
It’s ok now.
I have that problem too!
By default, the comment box is only 2 lines, but expands as you type more and more text.
We are see your informations.But it is not enough information to understand us.thanks for sharing this informations.
how can i change font of disqus comments
i have the same prob, help guys lol
where can i include .publisher-anchor-color a {color: #126B4B !important;}
to get new color for user-name
how did you fix yours?? did you put that code into your Tumblr theme CSS and if so where (or does it matter?)…. Mine is still giant at the bottom of the page… And it’s not on individual posts but instead just on the whole site at the bottom..